What it is?
Layman language - It helps us to know how much of an element on the webpage is visible to the user via the screen.

Proper definition - It provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport (i.e. visible website area of the whole document).
Implementation in -
Lazy loading images
Infinite scroll
Animations
Ad tracking
Analytics
Basic concepts -
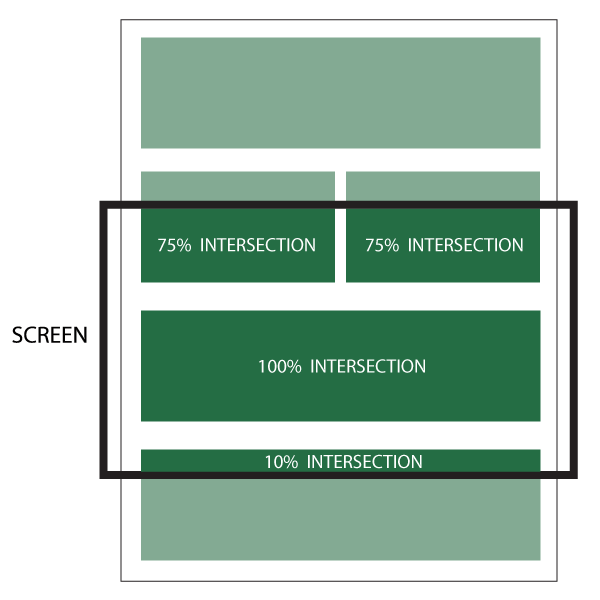
Threshold: It can be defined as the amount of visibility of elements in the viewport in terms of percentage.
Root element: Think of the root element as a frame or a window that the Intersection Observer is looking through. The target element (the element being watched) is inside this frame, and the Intersection Observer is checking to see when the target element comes into view or goes out of view.

The root element is the element that the target element is being observed against. This can be the viewport (i.e., the visible area of the browser window) or any ancestor element of the target element.
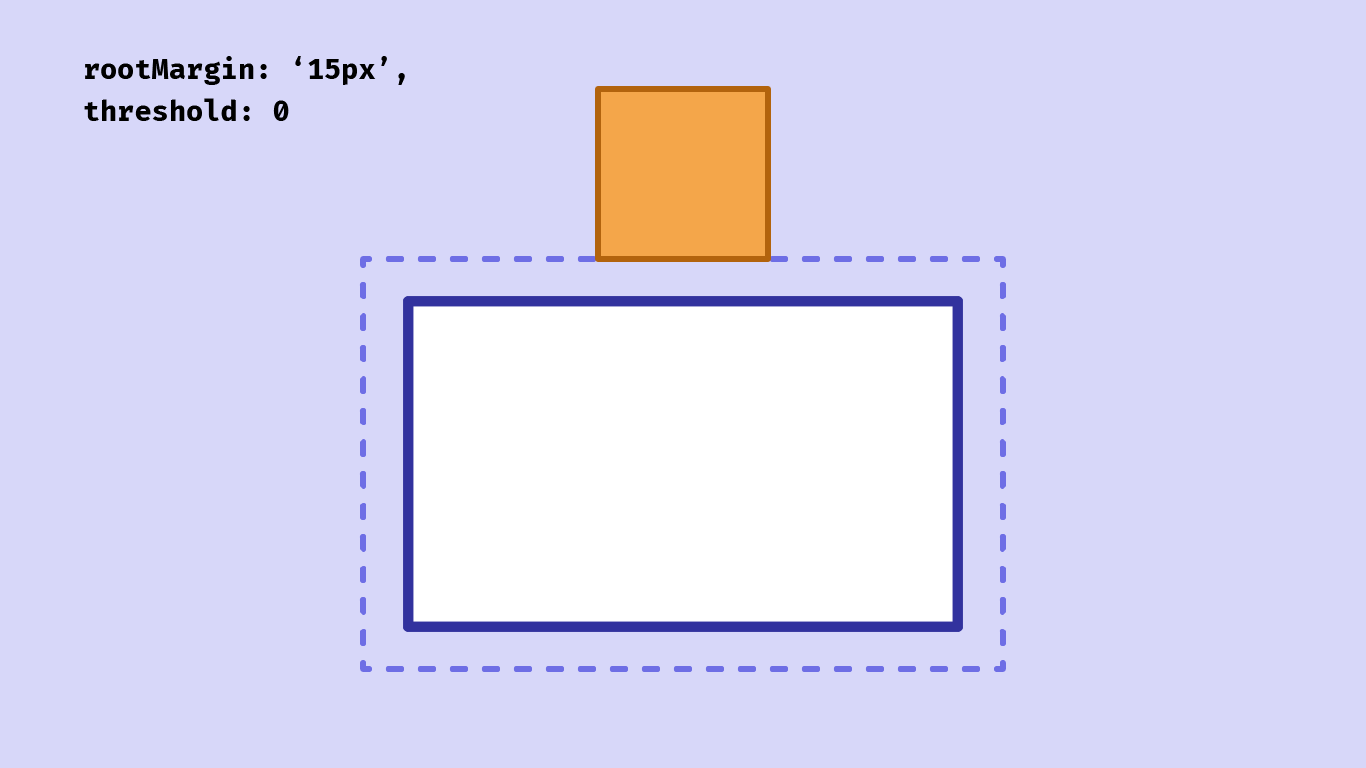
Margin: In simple terms by setting a margin value, you can make the animation trigger a little before or after the element actually comes into view, giving it a smoother and more natural feel.

The margin property can be used to specify a margin around the root element or target element that should be considered when calculating intersections. This can be useful for implementing "trigger zones" around the target element.
Asynchronous: In simpler terms, it means that you can do multiple things at once without having to wait for each one to finish before starting the next.
Code -
Basic application -
The below code explains the most basic flow of how this works
// Create a new Intersection Observer object with a callback function
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// Do something when the element becomes visible
console.log('Element is visible!');
}
});
});
// Select the target element
let targetElement = document.querySelector('#target');
// Start observing the target element
observer.observe(targetElement);
entries is an array of IntersectionObserverEntry objects, each of which represents an intersection between a target element and the root element.Now when our target element will get into viewport our entry.isIntersecting will be evaluated to true as our target element is entered then our console.log will be visible to us.
Including parameters -
Parameters are included after the callback function in a key-value pair.
// Create a new Intersection Observer object with a callback function
let observer = new IntersectionObserver((entries, observer) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
// Do something when the element becomes visible
console.log('Element is visible!');
}
});
}, {
root: document.querySelector('#scroll-container'),
rootMargin: '50px',
threshold: 0.5
});
// Select the target element
let targetElement = document.querySelector('#target');
// Start observing the target element
observer.observe(targetElement);
Few more -
Multiple targets: You can observe multiple target elements with the same observer by calling the
observe()method on each target element.Unobserving targets: To stop observing a target element, call the
unobserve()method on the observer and pass the target element as an argument. Like -observer.unobserve(targetElement)Disabling observer: To disable the observer altogether, call the
disconnect()method on the observer. Like -observer.disconnect()
Follow -
Comment below for suggestions and improvement :) Follow me for more such content you can visit the series on my profile for more js blogs. 😀