Pre-requisites :
File structure -

Supabase client -
import { createClient } from "@supabase/supabase-js"; const connectToDB = async () => { try { const supabase = createClient(process.env.NEXT_PUBLIC_SUPABASE_URL, process.env.NEXT_PUBLIC_SUPABASE_KEY); return supabase; } catch (error) { console.log(error.message); throw new error.message; } } export default connectToDB;Get all blogs - /getBlogs/route.js
import connectToDB from "@/app/supabase/client"; export async function GET(request) { try { const supabase = await connectToDB(); let { data, error } = await supabase.from('blogs').select(); if (data) { return Response.json({ status: 200, data: data, }); } if (error) { throw new error(); } } catch (error) { return Response.json({ status: 404, message: "content not found", error: error.message, }); } }Get blog by id - /getBlogs/[id]/route.js
Here id is our parameter which is variable in our route and can be accessed using context object
import connectToDB from "@/app/supabase/client"; export async function GET(request, context) { try { const supabase = await connectToDB(); const {id} = context.params; let { data, error } = await supabase.from('blogs').select('*').eq('id', id); if (data) { return Response.json({ status: 200, data: data, }); } if (error) { throw new error(); } } catch (error) { return Response.json({ status: 404, message: "content not found", error: error.message, }); } }Similarly for other parameters we can create routes to more specifically get the records.
Save blog to database - /postBlogs/route.js
```javascript import connectToDB from "@/app/supabase/client";
export async function POST(request) {
try { const payload = await request.json(); const supabase = await connectToDB();
const { error } = await supabase .from('blogs') .insert({ id: payload.id, title: payload.title, description: payload.description, author: payload.author, category: payload.category, date: payload.date })
if (error) { throw error; }
return Response.json({ status: 200, message: "saved to database", }) } catch (error) { return Response.json({ status: 400, error: error.message }) } } ```

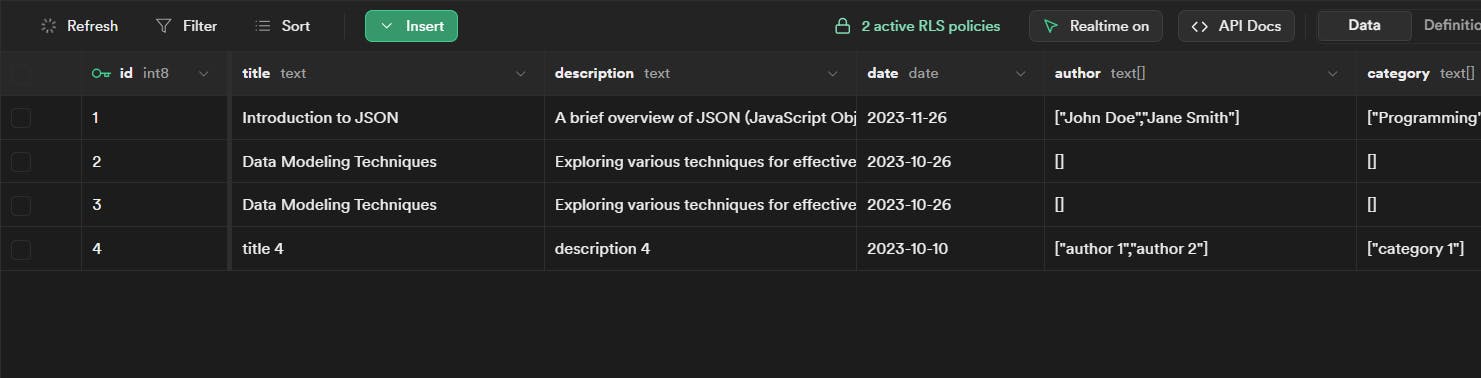
Sample data -

Row level policies -
We might get inappropriate errors if we don't have the row policies setup correctly, either we can disable them as we are currently learning or we can write our own based upon our specific requirements.
Follow up -
If you have any questions, you can comment below. Will try to come up with more interesting things 😄