In this blog, I am going to share my experience by starting with Figma. I am currently having my end sem exam going on right now, and due to this, I am not able to code properly. An eager-to-start Figma arises in me as it doesn't take that much time and effort when you are just starting. I was fascinated by the amazing design which just randomly popped up on my youtube.
So I started with Figma just between my end sem practicals and currently writing this blog between my end sem exams, I was feeling like something was missing so I decided to write this blog 😂.
Resources
The resources which I used to learn Figma were mainly youtube.
Took some inspiration from dribble and Behance too.
freecodecamp
Behance
Dribble
Designs I made
The cover page that you are currently seeing right now is edited on Figma, and the main image is taken from google only.
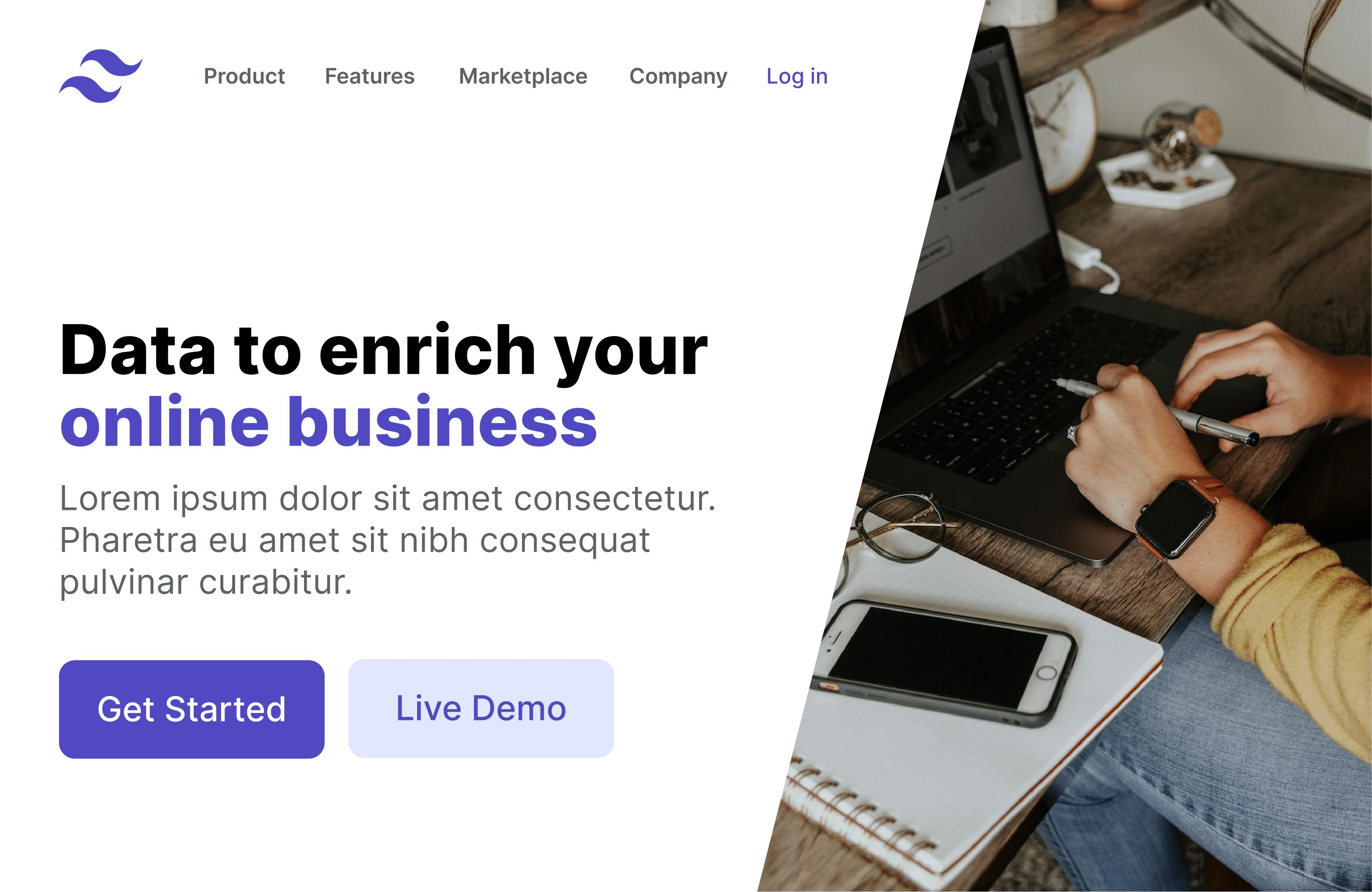
Tailwind Ui template clone

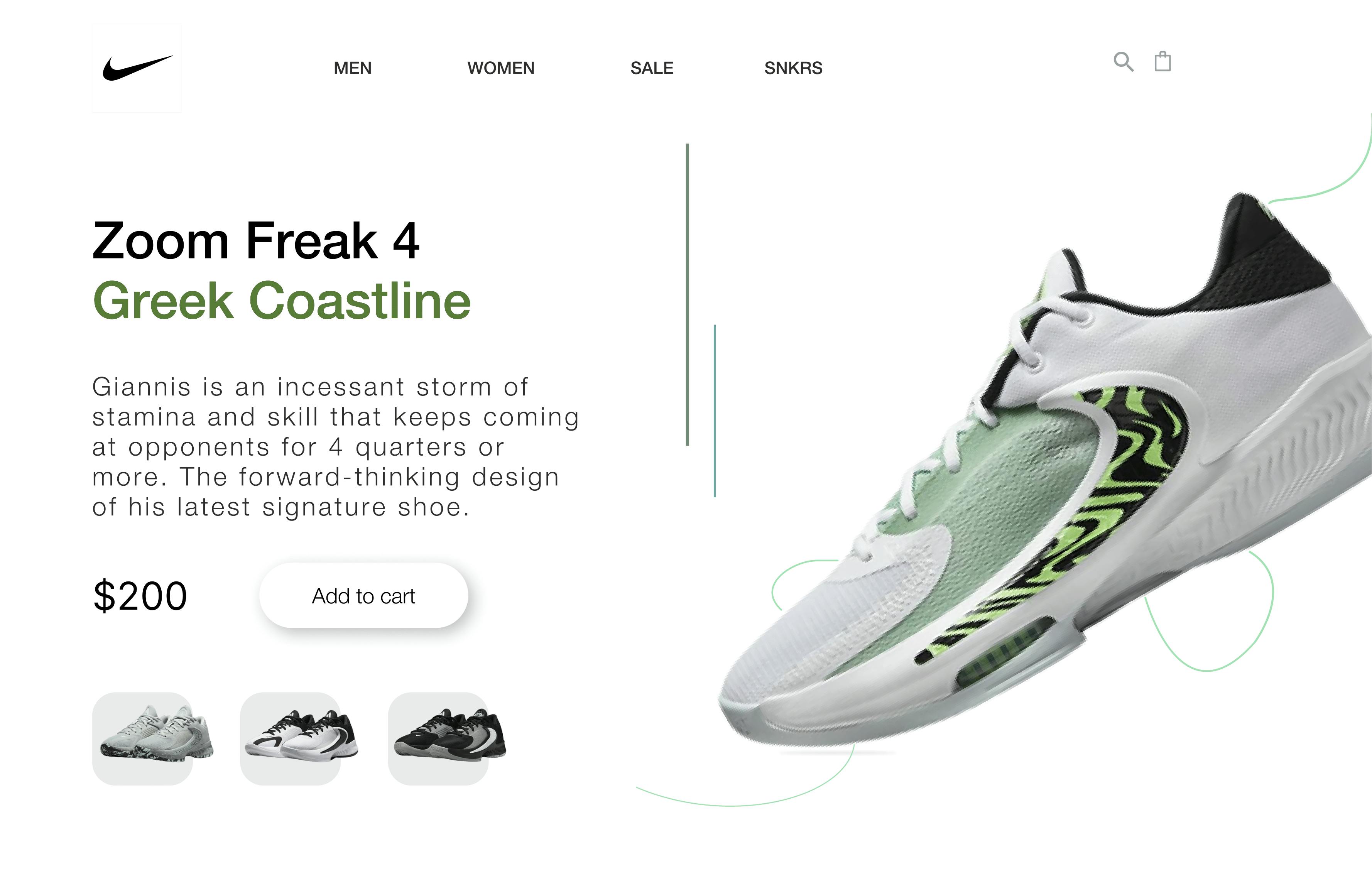
Nike website design
The image of the shoe is taken from the original website, whereas other major things are done by me.

Follow up -
In case you find my work good and interesting follow me on hashnode as well as on my Twitter handle Aashman Verma
If you want a series of blogs related to Figma you can comment below. I will soon come back consistently after by end sem are over.